Vectorizar una imagen puede ser de gran utilidad. A veces queremos reutilizar algún gráfico que tenemos por nuestro sufrido disco duro para algún nuevo proyecto, pero… ¡Sorpresa! Lo tenemos guardado en JPG y a baja resolución. ¡No problemo!, todavía tiene solución.
En este mini tutorial mezclaremos GIMP con una herramienta online para vectorial un gráfico.

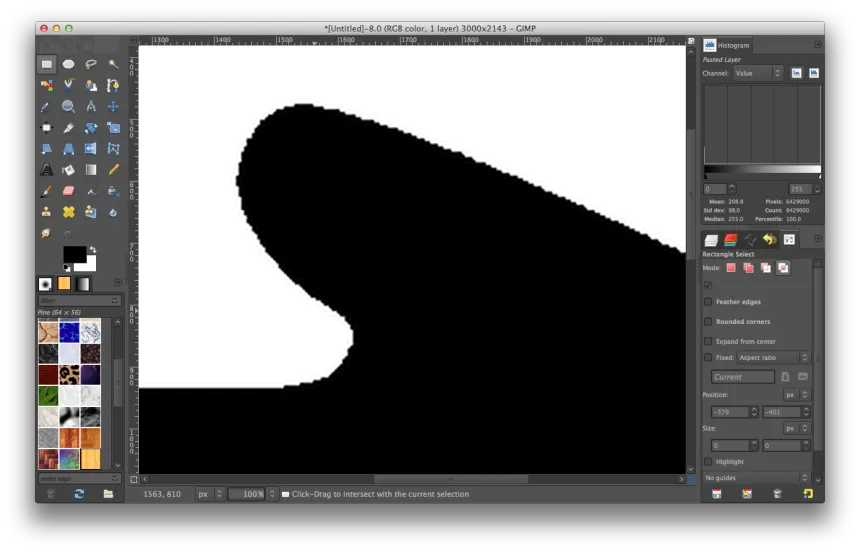
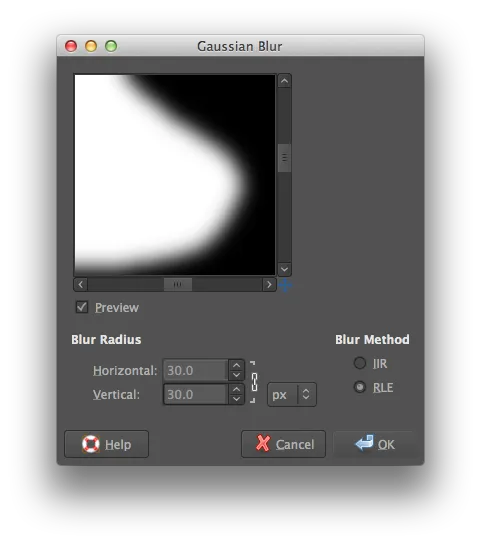
OH NOO!! PIXELS!! LA MALDITA ESCALERA DE PIXELS!!! Bueno, que no cunda el pánico, la solución es muy sencilla. Tan solo tenéis que enviar un cheque a la dirección que os dejo por aquí… ¡Que noo!, tenéis que hacerle a la imagen un desenfoque GRANDE, tan grande que disimule esa escalera.

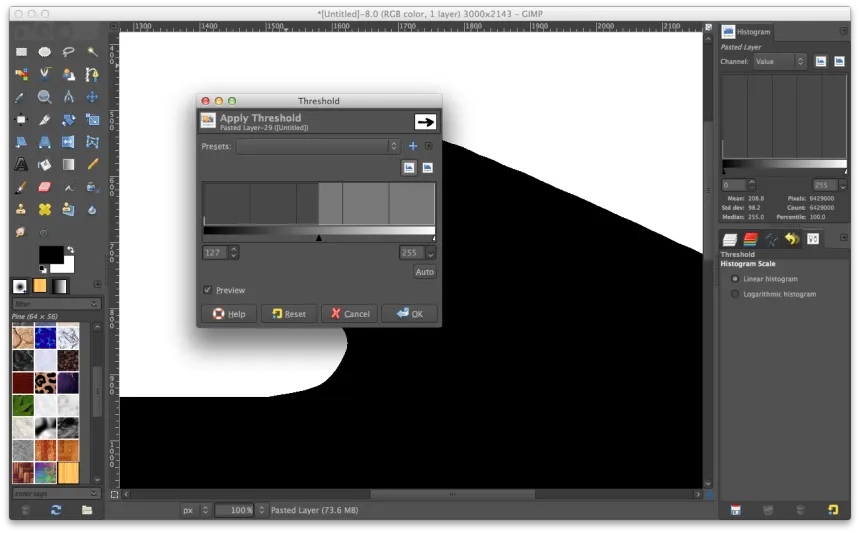
Tras el desenfoque, con pasarle un umbral medio, habremos conseguido, en un par de movimientos, un borde liso y listo para el siguiente paso.

Puede que ya veáis por dónde voy. Obviamente, este truco solo funciona con imágenes de este tipo. En este caso la imagen del ejemplo es en blanco y negro. Si quieres vectorizar algo con más colores deberás ser más creativo, como crear diferentes capas, pasarlas a blanco y negro y luego colorearlas de nuevo (por poner un ejemplo).
Vectorizar el resultado de GIMP
Hombre, eso ya va pareciendo algo más profesional… En principio la imagen ya podríamos usarla así, pero si queremos hilar fino y queremos pasarla a algún formato vectorial, debemos usar algún conversor de raster a vector. Para ello, recomiendo utilizar la web online-convert.com donde, con un buen archivo de origen, nos generará un SVG bonito, ligero e infinitamente escalable.

Según Wikipedia, una imagen vectorial es una imagen digital formada por objetos geométricos dependientes (segmentos, polígonos, arcos, muros, etc.), cada uno de ellos definido por atributos matemáticos de forma, de posición, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color.
Este formato de imagen es completamente distinto al formato de las imágenes de mapa de bits, también llamados imágenes matriciales, que están formados por píxeles. El interés principal de los gráficos vectoriales es poder ampliar el tamaño de una imagen a voluntad sin sufrir la pérdida de calidad que sufren los mapas de bits. De la misma forma, permiten mover, estirar y retorcer imágenes de manera relativamente sencilla. Su uso también está muy extendido en la generación de imágenes en tres dimensiones tanto dinámicas como estáticas.
Todos los ordenadores actuales traducen los gráficos vectoriales a mapas de bits para poder representarlos en pantalla al estar ésta constituida físicamente por píxeles.
Espero que os haya gustado este mini-tutorial. Si es así, no dudes en compartirlo con tus amigos. Nos vemos en el próximo.